CORE Platform Consolidation
Travel Channel, HGTV, Food Network, Cooking Channel, DIY Network, Great American Country
The largest project for Scripps Digital to date, CORE is the final step in the actual consolidation of our six main websites onto one shared code-base in AEM. With such strong brands, customization and theming is key. However, too much customization can reduce the economy of scale, so there must be a balance. My role on this project has been as a key stakeholder and owner of the theming, design UAT and Travel Channel brand work streams.
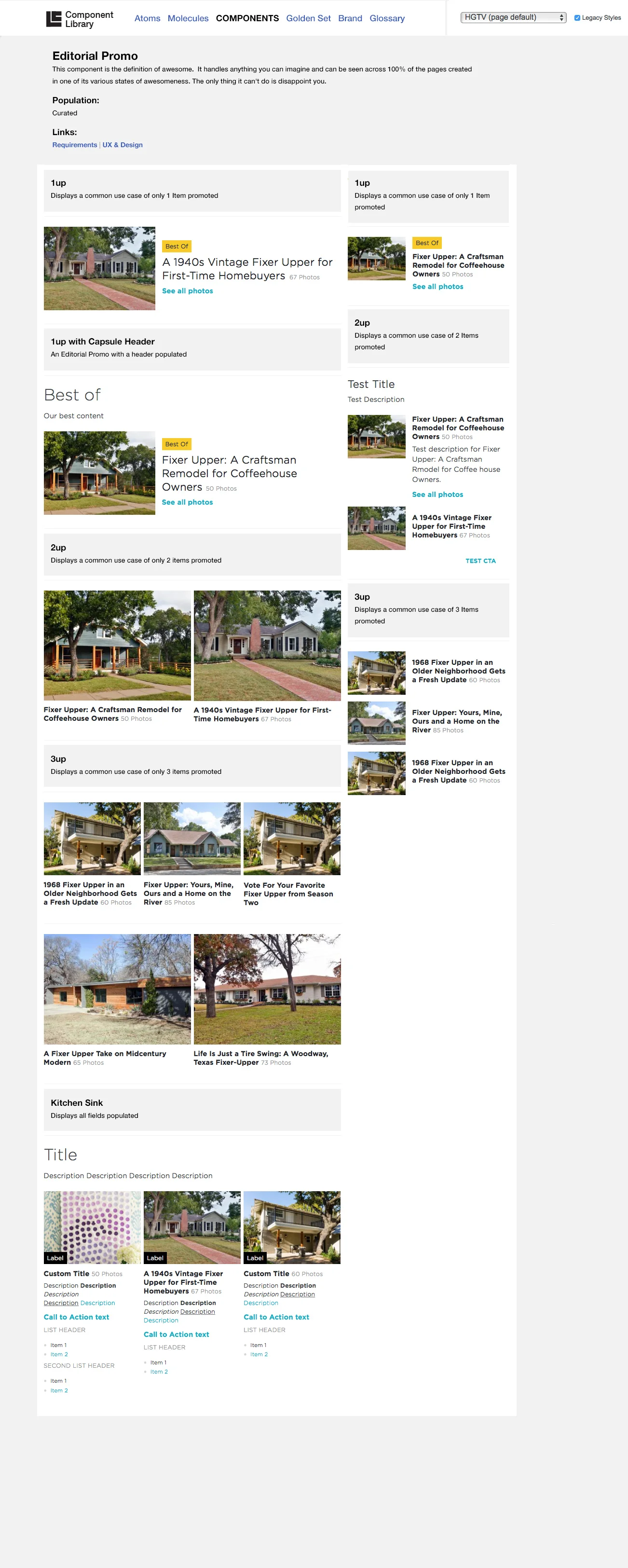
Component Library
In order for this to succeed, each component was built to fill an agreed upon set of requirements. The Component Library houses all of the building blocks (or components) available in the CORE SNI Platform. Still a work in progress, it will be a living document that pulls in our master code, so it is always up to date. This Library is not only critical to designers and editors as they understand the options for each component, it is also critical for our QA automation team. The UX designers work together with QA to flush out all use cases. Then visual designers/themers are able to view and tweak their code in place.
Designing in Code
Critical to our efficiency on this project was a very new tactic to our company – teach the designers how to code. Designers worked in tandem with our front-end developers and UX developer in the same tools and branches to implement each brand theme. We used an atomic methodology to build each component, of which all were pattern-based. There was some heavy-lifting up front to set up and get everyone up to speed on skilsets, but it has been key to not only getting this amount of theming done quickly, but also accurately, as the designers want it. Designers do not do mocks, they do not do specs -- they design in real time.
Communication is Critical
For just this one work stream, we had designers, developers, QA and project managers working in four different states and three countries. Find your tools and use them. Our enterprise chat software is Hipchat, and whle not ideal, it does the trick. Combined with a lot of video calls, screenshares and marked-up screen captures — we are in constant communication with each other. This is new for a cross-functional team at Scripps, but it brings about so much efficiency and a much greater sense of "team."
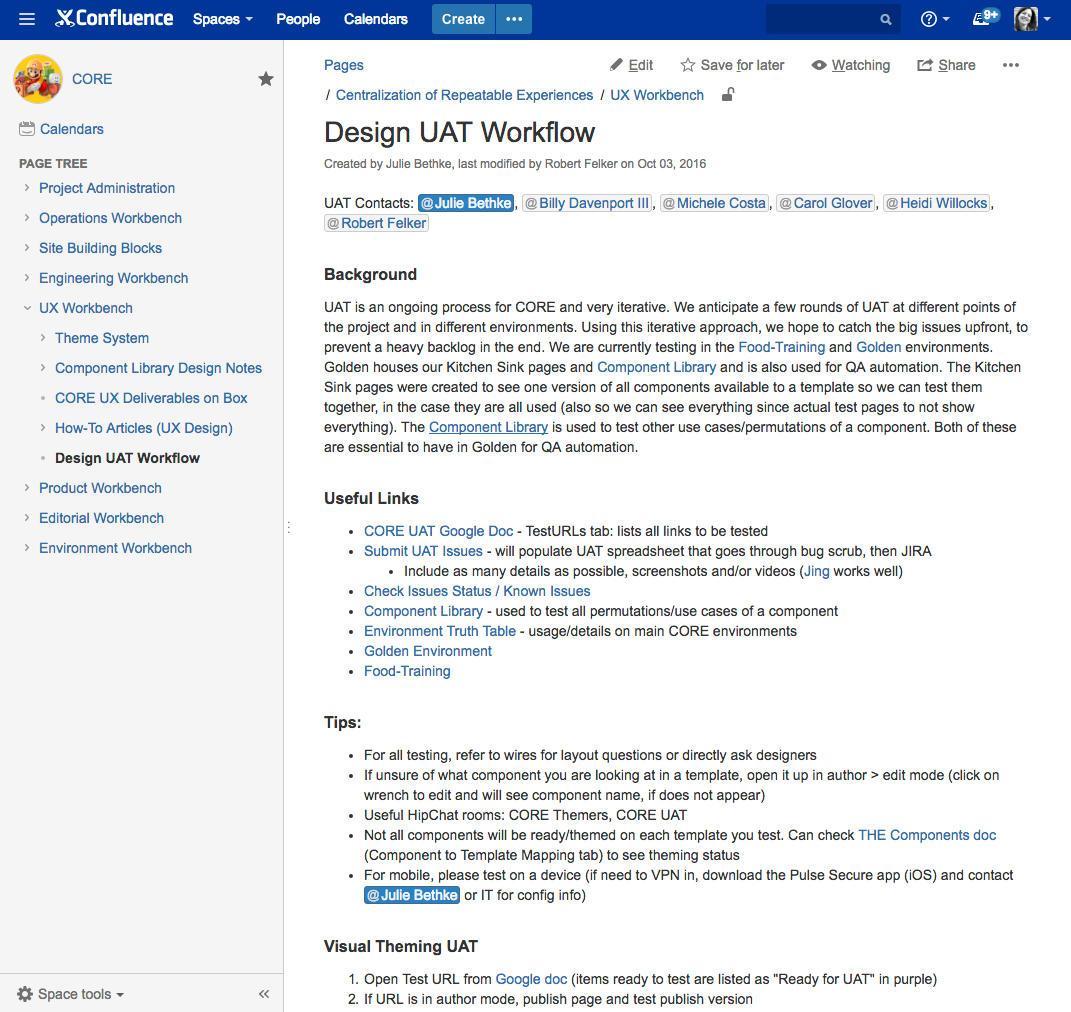
Seeing It All Come Together
Creating these sites at a component-level means that the developers and themers are working in a bit of an isolated view -- they are not able to see the components working together at a template level until much later in the process. Design UAT is key. We review early and often, catching larger issues earlier in the process – even without real data. Again, tools are very important here. We use JIRA, Google docs, SmartSheets, wiki and regular communication tools.